Project Structure
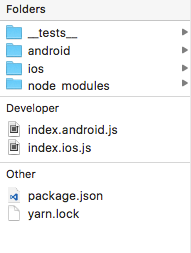
React Native Project 的基本Structure:

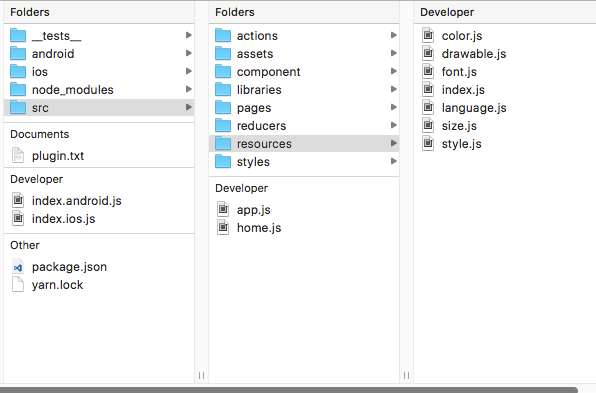
實際開發Project時建議的Structure:
原則上,React Native與Web相若,只要不更動基本的Structure,其他項目亂放一通都沒問題
但考慮到團隊可能要跟進Project,參考網上Example,建議使用下列格式:

1.指向src/app.js
React Native把 index.android.js 和 index.ios.js 分開,我們的開發目標則是iOS和Android共用代碼
因此,把index.android.js 和 index.ios.js指向src/app.js統一便可方便修改
import { AppRegistry } from 'react-native';
import app from './src/app';
AppRegistry.registerComponent('MyProject', () => app);
2.Folders/Files類別詳解
actions:Redux管理下存放action用
reducers:Redux管理下存放reducer用
component:存放一些自訂的Components
assets:存放圖片等檔案
libraries:存放一些自訂的methods
pages:頁面存放在這
Resources:size, font, color, language等重用性高的資源集中存放
styles:Style重用性高,所以亦集中存放
app.js:初始頁,設定Redux,Routing,Push Notification這些全App用的Component,判斷Login、App Update,連結home.js
home.js:真正意義上的第一頁,通常為包括Side Menu 的 Frame
3.subfolder內建立index.js
有js檔在內的subfolder,都會加上index.js,其格式如下:
//Folder內的所有JS檔
let color = require('./color');
let drawable = require('./drawable');
let font = require('./font');
let language = require('./language');
let size = require('./size');
let style = require('./style');
//引用,注意不要和RN的Default Component撞名
let resources = {color,drawable,font,language,size,style};
module.exports = resources;
即是說每新增一個Class,也要在index.js新增,這樣繁複是有原因的:
以Resources Folder為例:
Resources內的組件color,drawable,font,language,size,style幾乎每個Page也要被引用,沒有index.js的情況下
引用是這樣子的:
import font from '../resources/font';
import color from '../resources/color';
import size from '../resources/size';
import drawable from '../resources/drawable';
import style from '../resources/style';
如果有index.js,便可一行完成引用
import {font,color,size,drawable,style} from '../resources';
而且File改名也相對方便,只需改index.js即可,不用逐個Page去改