建構開發環境(WIN)
本篇記述了安裝React Native前的設定。
- 設定ANDROID_HOME
- 開啟Gradle Daemon
- 安裝Chocolatey
- 安裝套件
- 安裝yarn
- 安裝React Native
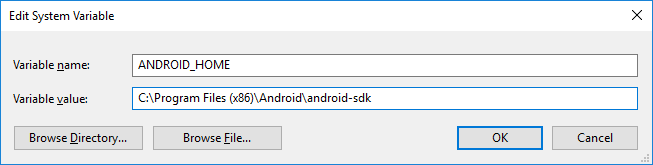
1.設定ANDROID_HOME
確保ANDROID_HOME正確地指向了你安裝的Android SDK的路徑。
打開控制面板->系統和安全->系統->高級系統設置->高級->環境變量->新建
Variable name: ANDROID_HOME
Variable value: <YOUR SDK LOCATION>
***Find <YOUR SDK LOCATION>:
Android Studion -> Configure->SDK Manager->Android SDK -> Android SDK Location

2.開啟Gradle Daemon
可以極大地提升java代碼的增量編譯速度。
使用以下Command安裝:
(if not exist "%USERPROFILE%/.gradle" mkdir "%USERPROFILE%/.gradle") && (echo org.gradle.daemon=true >> "%USERPROFILE%/.gradle/gradle.properties")
3.安裝Chocolatey
Chocolatey是一個Windows上的包管理器,類似MAC上Homebrew。
使用以下Command安裝:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
4.安裝套件(python2和node.js)
choco install python2
choco install nodejs.install
5.安裝yarn
node.js 預設的Package Manager npm 比較慢因此Facebook提供了替代工具,加速node模塊的下載。
React Native的命令行工具用於執行創建、初始化、更新項目、運行打包服務(packager)等任務。
使用以下Command安裝:
npm install -g yarn
6.安裝React Native
萬事俱備,可以安裝React Native
使用以下Command安裝:
npm install -g react-native-cli