route-flux例子
react-native-router-flux是個很直觀方便的統一管理插件
使用教學如下:
奈何官方的documentation對多層routing的說明有點不清楚;因此寫了個例子:
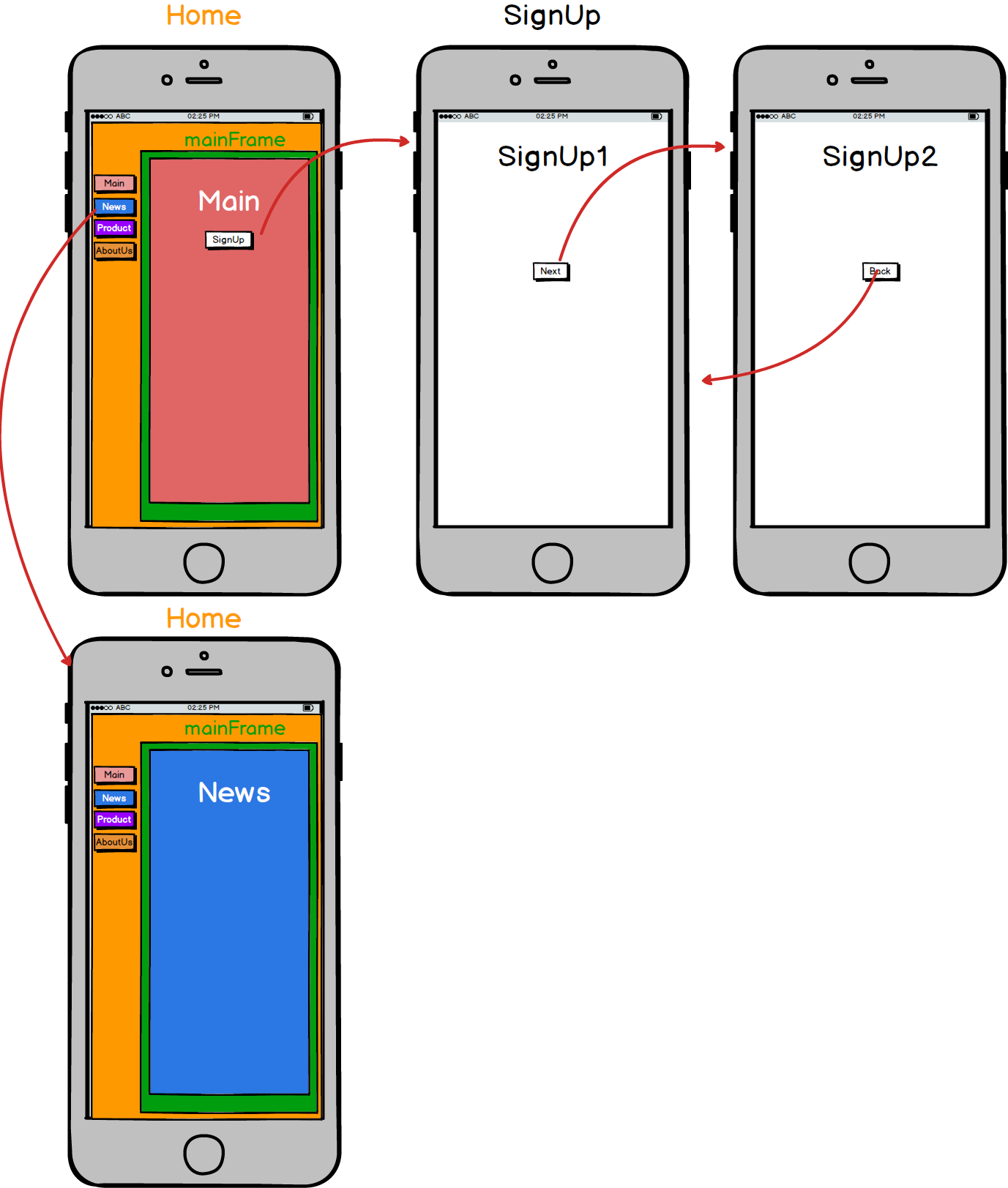
假定App分為home和signUp兩部分:
home
home 有 side menu 和mainFrame
當Click side menu上的Item時mainFrame內的Scene(Main, News, Products, AboutUs)便會轉變
signup
signup分了兩頁,SignUp1和SignUp2
SignUp1 click "下一頁"便會轉到SignUp2
SignUp2 click "上一頁"便會轉到SignUp1

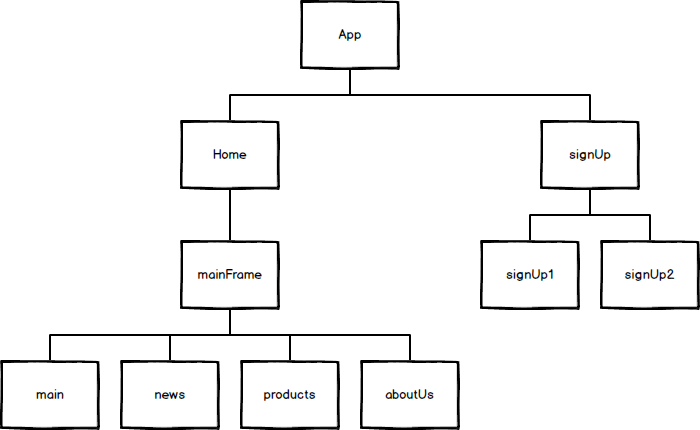
Scene的結構

<Scene key={'app'} component={App} >
<Scene key="home" component={Home} >
<Scene key="mainFrame" hideNavBar duration={0}>
<Scene key="main" component={Main} initial/>
<Scene key="news" component={News} />
<Scene key="products" component={Products} />
<Scene key="aboutUs" component={AboutUs} />
</Scene>
</Scene>
<Scene key="signUp" direction="vertical" navBar={NavigationBar} navType="sub" hideNavBar={false} >
<Scene key="signUp1" component={SignUp1} initial/>
<Scene key="signUp2" component={SignUp2} />
</Scene>
</Scene>
- Scene "App"為Root
- home和signUp在同一層
- home的SubScene為mainFrame(因只想mainFrame轉頁,而非整個home轉頁)
- mainFrame內的subScene才是Main, News, Products, AboutUs
- signUp的SubScene則為SignUp1和SignUp2
mainFrame
在此例子,mainFrame只是home裡的其中一個View,理論上是不能轉頁的,react-native-router-flux考慮到這一點,
所以,用以下的Code作"mainFrame",react-native-router-flux便自動認到在這裡轉頁
const state = this.props.navigationState;
const children = state.children;
<DefaultRenderer navigationState={children[0]} onNavigate={this.props.onNavigate} />
詳細示例如下:
'use strict';
import React, { Component } from 'react';
import { NavigationBar } from './component';
import { Scene, Router, Modal, Schema, Actions, Reducer, ActionConst } from 'react-native-router-flux'
//Import Pages
import Home from './home';
import SignUp from './signUp';
import {Main, News, Products, AboutUs, SignUp1, SignUp2} from './scene';
//Set Scenes
const scenes = Actions.create(
<Scene key={'app'} component={App} >
<Scene key="home" component={Home} >
<Scene key="mainFrame" hideNavBar duration={0}>
<Scene key="main" component={Main} initial/>
<Scene key="news" component={News} />
<Scene key="products" component={Products} />
<Scene key="aboutUs" component={AboutUs} />
</Scene>
</Scene>
<Scene key="signUp" direction="vertical" navBar={NavigationBar} navType="sub" hideNavBar={false} >
<Scene key="signUp1" component={SignUp1} initial/>
<Scene key="signUp2" component={SignUp2} />
</Scene>
</Scene>
);
const reducerCreate = params=>{
const defaultReducer = Reducer(params);
return (state, action)=>{
console.log("ACTION:", action);
return defaultReducer(state, action);
}
};
class App extends Component {
render() {
return (
<Router createReducer={reducerCreate} scenes={scenes} type="transitionToTop"/>
);
}
}
export default App;
//...
//rightView便是mainFrame所在
class Home extends Component {
render() {
const state = this.props.navigationState;
const children = state.children;
return (
<Drawer ref="drawer"
backgroundView = {() => {return <View style={styles.background}/>}}
leftView = {() => {return <Menu drawer={this.refs.drawer}/> }}
rightView = {() => {return <DefaultRenderer navigationState={children[0]} onNavigate={this.props.onNavigate} />}}
/>
);
}
componentDidMount() {
global.drawer = this.refs.drawer;
}
}